GIMP Signature Tutorial
Fan Kreations
Pages: 1
GIMP Signature Tutorial
0
posted03/01/2007 10:54 PM (UTC)byMember Since
12/24/2006 11:52 AM (UTC)
alright, i've been making sigs for awhile and i know its frustrating. first time you're all confused and everything. plus lots of people say they use photoshop and say its better. well i think GIMP and photoshop are the same but i don't know. anyway, since there isn't a sig tutorial here at MKO, i've decided to make one. plus there hasn't been a GIMP one either. so here ya go GIMP users
Step1:open a new window. remember, the size limit is 400x150. now here is a good place for backgrounds. but we will not be using those backgrounds today. we will be using a flame background.
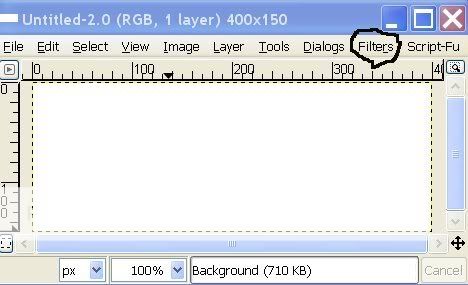
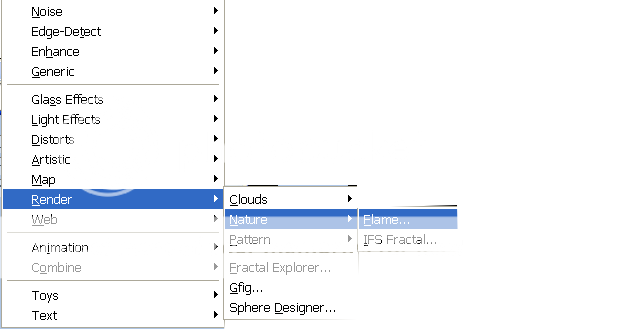
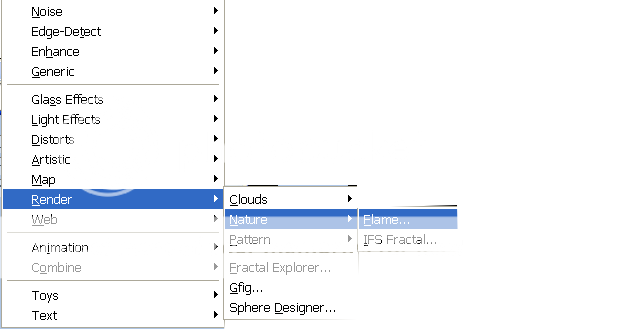
Step2: go to Filters>Render>Flame.


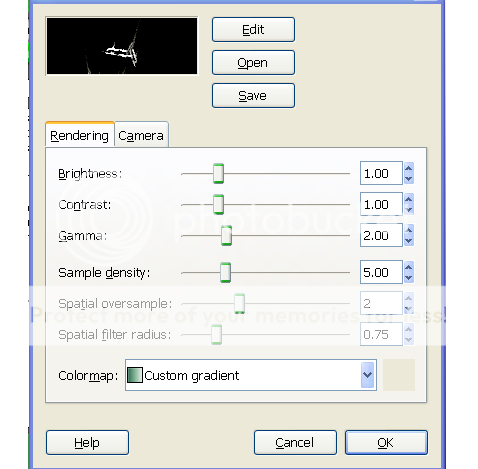
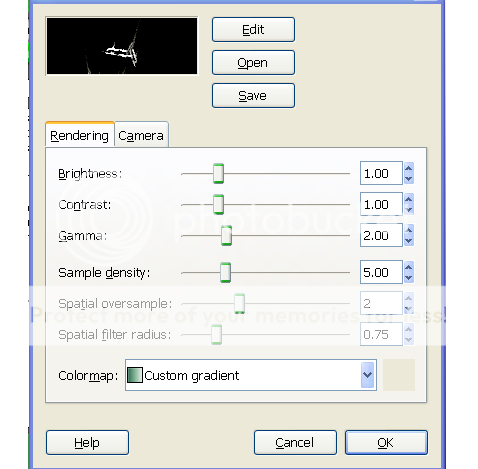
Step3: now a window like this should come up.

now go to camera. change the zoom to 3. once you have done that and you want the change the flame go to edit. then a window like this should come up.

once the comes up pick any flame you want. to change the flame go to variation and change it to anything you like.
Step4: once you pick your flame hit ok on both windows. once you've done that it will draw the flame and look like this. not what mine looks like but the flame will be there.

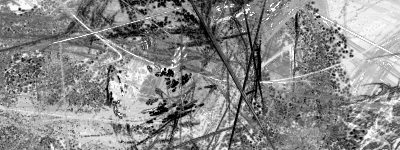
now to me, just one flame isn't enough. it looks cooler with more than one flame. so do as many flames as you want. here is what mine looks like.

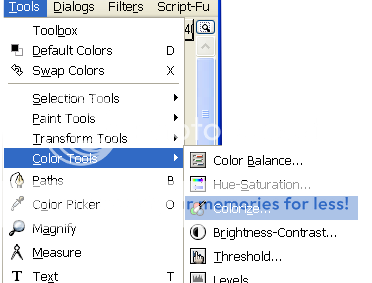
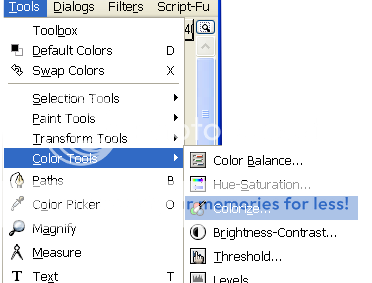
Step5: now unless you want your flames gray you're gonna want to change the color. to do this go to Tools>Color Tools>Colorize

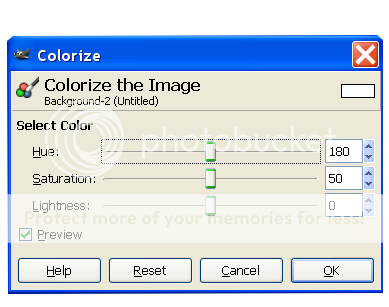
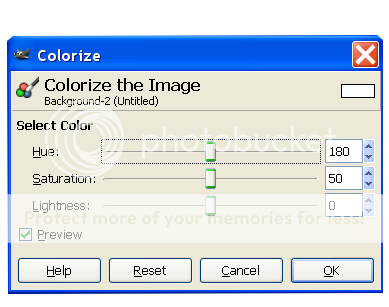
now you should get a window like this

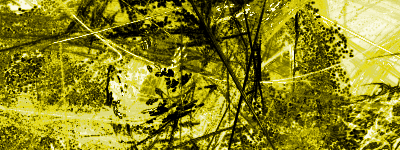
you can mess around with the color and change it any way you want.here is what mine looks like.

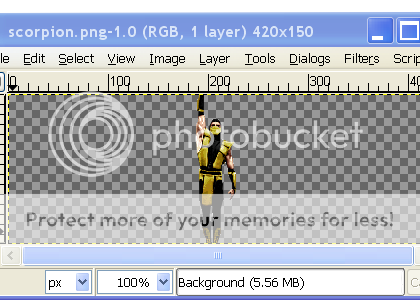
Step6: once you're done with the color you're gonna need a CUT OUT image. if you don't know how to cut out an image here is a good video tutorial. or you could have someone cut out an image at the cutout resource thread. i will be using a sprite. there's really no difference between a sprite and a regular pic. anyway here's my sprite

Step7: copy and paste your cut out image onto your sig.

Step8: now we're gonna need some text. to find some good text go here. if you want to know how to download the text PM me. my personal favorite text is morpheus. go to text. just click on the sig and type the text you want in the text box that should come up.

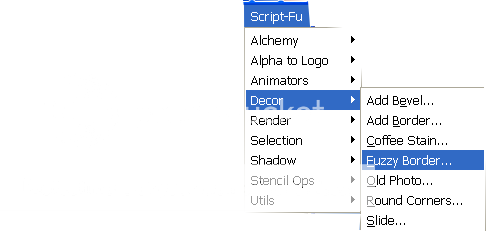
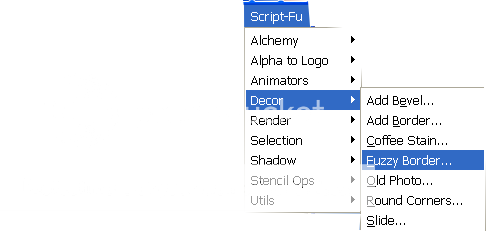
Step8: once you're done with the text we're gonna need a border. this border i think is pretty cool. go to Script-Fu>Decor>Fuzzy Border

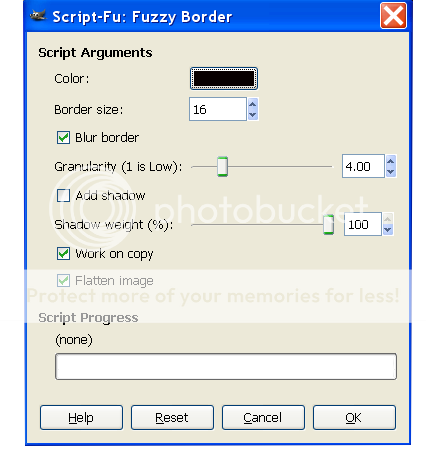
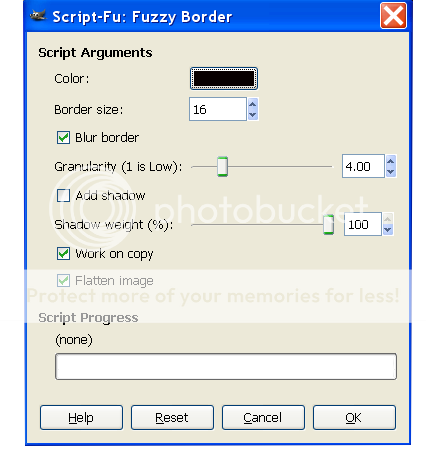
you should get a window like this.
 you can change the setting to whatever you want the click ok. you should get something like this.
you can change the setting to whatever you want the click ok. you should get something like this.

go to file>save as and save it. and there ya go you're done!
you're done!  sorry if there's black around some of the pics. anywhere there's your sig tutorial.
sorry if there's black around some of the pics. anywhere there's your sig tutorial.
Step1:open a new window. remember, the size limit is 400x150. now here is a good place for backgrounds. but we will not be using those backgrounds today. we will be using a flame background.
Step2: go to Filters>Render>Flame.


Step3: now a window like this should come up.

now go to camera. change the zoom to 3. once you have done that and you want the change the flame go to edit. then a window like this should come up.

once the comes up pick any flame you want. to change the flame go to variation and change it to anything you like.
Step4: once you pick your flame hit ok on both windows. once you've done that it will draw the flame and look like this. not what mine looks like but the flame will be there.

now to me, just one flame isn't enough. it looks cooler with more than one flame. so do as many flames as you want. here is what mine looks like.

Step5: now unless you want your flames gray you're gonna want to change the color. to do this go to Tools>Color Tools>Colorize

now you should get a window like this

you can mess around with the color and change it any way you want.here is what mine looks like.

Step6: once you're done with the color you're gonna need a CUT OUT image. if you don't know how to cut out an image here is a good video tutorial. or you could have someone cut out an image at the cutout resource thread. i will be using a sprite. there's really no difference between a sprite and a regular pic. anyway here's my sprite

Step7: copy and paste your cut out image onto your sig.

Step8: now we're gonna need some text. to find some good text go here. if you want to know how to download the text PM me. my personal favorite text is morpheus. go to text. just click on the sig and type the text you want in the text box that should come up.

Step8: once you're done with the text we're gonna need a border. this border i think is pretty cool. go to Script-Fu>Decor>Fuzzy Border

you should get a window like this.
 you can change the setting to whatever you want the click ok. you should get something like this.
you can change the setting to whatever you want the click ok. you should get something like this. 
go to file>save as and save it. and there ya go
0
Meh,its OK. I guess its good for a noob who just gets Gimp and cant make a sig,but it is FAR from being great.
BTW,you should just use a Gradient instead of coloring the background,you can make your Render blend more if you use a Gradient to color the background.
BTW,you should just use a Gradient instead of coloring the background,you can make your Render blend more if you use a Gradient to color the background.
JediTommy8 Wrote:
Meh,its OK. I guess its good for a noob who just gets Gimp and cant make a sig,but it is FAR from being great.
BTW,you should just use a Gradient instead of coloring the background,you can make your Render more if you use a Gradient to color the background.
Meh,its OK. I guess its good for a noob who just gets Gimp and cant make a sig,but it is FAR from being great.
BTW,you should just use a Gradient instead of coloring the background,you can make your Render more if you use a Gradient to color the background.
Ok...
0
UlcaTron those suck. EDIT-hahahaha your banned!!
0
My dear lord, I need to get a lot of practice.
 EDIT:
EDIT:  Sprite Sig:
Sprite Sig: 
 EDIT:
EDIT:  Sprite Sig:
Sprite Sig: 
0
the sprite one is really good
0
UlcaTron Wrote:
Ok...
JediTommy8 Wrote:
Meh,its OK. I guess its good for a noob who just gets Gimp and cant make a sig,but it is FAR from being great.
BTW,you should just use a Gradient instead of coloring the background,you can make your Render more if you use a Gradient to color the background.
Meh,its OK. I guess its good for a noob who just gets Gimp and cant make a sig,but it is FAR from being great.
BTW,you should just use a Gradient instead of coloring the background,you can make your Render more if you use a Gradient to color the background.
Ok...
I wasn't talking to you.
0
just a heads up, i'm planning on making a tutorial on how to cut out images
About Me
My tastes have changed since I created this account over 4 years ago. I prefer being called Siklootd and now love heavy metal music. 

0
There's already a pretty good tutorial for cutting out renders with GIMP, it's RIGHT HERE . There are other ways to cut out images too, this is just one of them. THIS LINK has a better version of the same basic tutorial.
0
i saw that cut out one before. i'm making one because there isn't one here. that's all


About Me

0
You don't copy and paste the image you go on file and then open as layer.


About Me

0
He meant Shadow banned


0
I'll try this backwards later.
Pages: 1
© 1998-2026 Shadow Knight Media, LLC. All rights reserved. Mortal Kombat, the dragon logo and all character names are trademarks and copyright of Warner Bros. Entertainment Inc.